Joomla Version 4.0 ist im Anmarsch. Entwickler und Tester arbeiten rund um die Uhr (was keine Kunst ist, sind sie doch weltweit verteilt). Aber immer werden mehr Tester gebraucht - und entwicklende Tester natürlich besonders. Für diese gibt es nun etwas neues: composer und npm.
Für normale Tests steht eine Testversion nightly builds bereit. Diese kann sich jeder herunterladen, installieren und mit dem Testen loslegen. Jeder kann auch gefundene Fehler (Issues) melden und die Korrekturen (Patches) testen. Die Joomla Bug Chain: Issues melden, Patches testen.
Tester, die sich an der Entwicklung beteiligen wollen, ziehen sich auf github einen Fork von Joomla, checken den Branch 4.0 aus und legen los. Das war bis vor Kurzem der Standard.
Nun wurde aber ein Schalter umgelegt und die Entwicklung von Joomla auf ein neues Level gehoben. Das Paket aus einer Unzahl von Dateien, Bibliotheken, Javascripts, CSS Files wird ab Version 4 mit einem Paket Manager aufgebaut. Für ausgelieferte Pakete wie die nightly builds wird das beim Release gemacht und die Anwender merken nichts davon und müssen nichts weiter unternehmen. Ein Entwickler jedoch, der auf einem Fork von Joomla arbeitet, muss zwei Tools einsetzen:
Composer bindet externe libraries in Joomla ein.
npm ist eine Open Source Software, welche die Unmenge von scss, css, js und sonstigen Dateien verwaltet, die in Joomla herumschwirren.
Um einen Joomla Fork installationsfähig zu machen, müssen php, composer, git und npm (enthalten in node.js) auf dem lokalen PC installiert sein.
Die Joomla-Entwickler haben dafür ein Tutorial geschrieben: J4.x:Setting_Up_Your_Local_Environment. Für freiwillige Tester, die Win10 verwenden und sich weniger gut auf der Systemebene auskennen, beschreibe ich hier wie ich die Entwicklungsumgebung aufgebaut habe.
Ich gehe davon aus, dass xampp und damit php bereits installiert ist. Falls nicht: Xampp installieren
- node.js (enthält npm)
- composer
- git
Das Herunterladen und installieren dieser Software hängt vom Betriebssystem ab.
Für Win10: Software herunterladen und installieren
Node.js
Download: node.js
Das Ergebnis ist eine .msi Datei. Mit einem Doppelklick wird sie ausgeführt und installiert node.js (und damit auch npm).
Git
Download: Git
Das Ergebnis ist eine .exe Datei, die wie üblich gestartet wird. Wähle die Standard-Optionen, so dass Git auf C://Programme/Git installiert wird.
Composer
Download: composer
Installiere Composer mit einem Doppelklick auf die heruntergeladene .exe Datei.
Überprüfen ob alles installiert ist

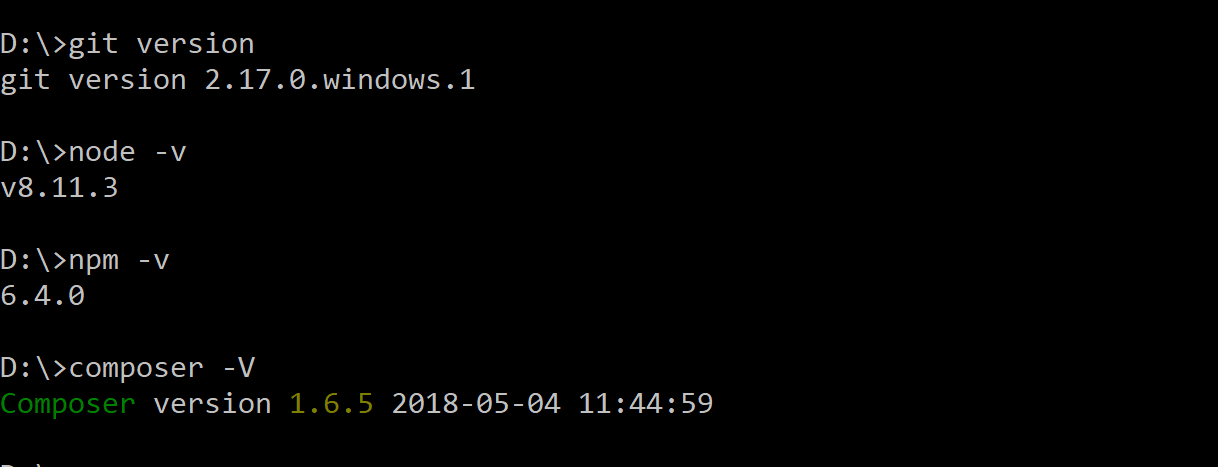
Prüfen ob alles da ist:
Für Neulinge:
Wir brauchen dafür die Eingabeaufforderung: Links unten auf Windows Suche klicken und "cmd" eintippen - Eingabeaufforderung öffnen. Um zu sehen, ob alles installiert ist, kann man die Version der Software abfragen. Wenn die Versionsnummer ausgegeben werden ist die Software vorhanden. Beachte die Groß-Kleinschreibung! (-v oder -V)
Auf diesem Screen sind die Versionsnummern vom Zeitpunkt meiner ersten Installation ausgegeben. Wer jetzt installiert kann bereits neuere Nummern haben.
LDAP bereitstellen
Wenn du mit xampp arbeitest: Öffne die Datei php/php.ini in deinem xampp-Verzeichnis. Suche die Zeile
extension=ldap
Falls am Anfang) der Zeile ein ";" steht, entferne es. php.ini speichern, apache beenden und neu starten.
Joomla! Installation vorbereiten
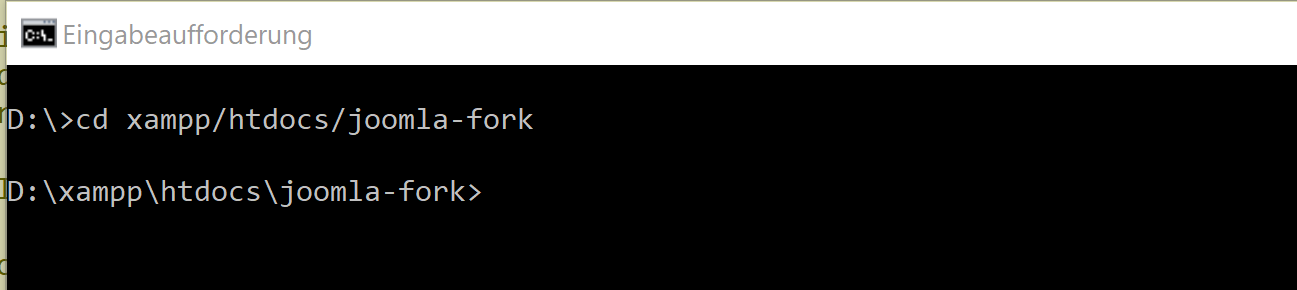
Ins Rootverzeichnis der Installation gehen.
Für Neulinge: Zuerst den Laufwerksbuchstaben, gefolgt von einem Doppelpunkt eingeben (bei mir D:). Danach cd (change directory) und Zielpfad angeben. Bei mir befindet sich das repo in xampp/htdocs/joomla-fork


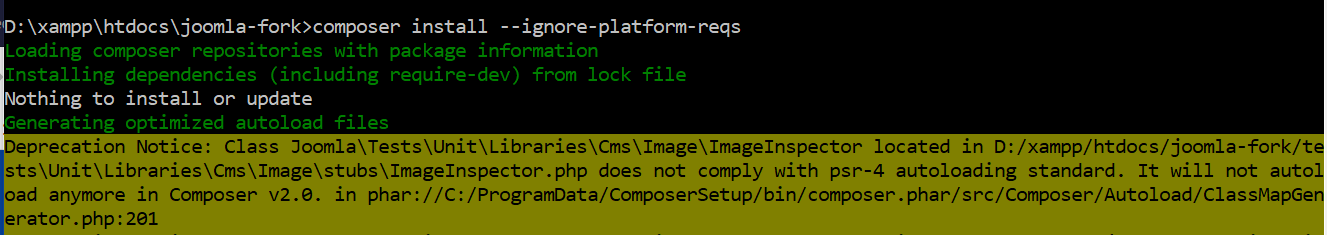
Kommando: composer install
Composer holt jetzt alle externen libraries, falls nötig. Wenn composer schon einmal gelaufen ist und sich an dem Paket nichts geändert hat kommt, wie hier, eine entsprechende Meldung. Der erste Durchlauf dauert eine Weile - es sind ja viele Elemente zusammenzuführen.
Composer ist eine einmalige Angelegenheit. Normalerweise braucht man das nicht wiederholen wenn die Anwendung erst einmal installiert ist.
Wahrscheinlich wirst du einige Warnungen erhalten. Solange diese gelb sind ist alles im "grünen Bereich" :).

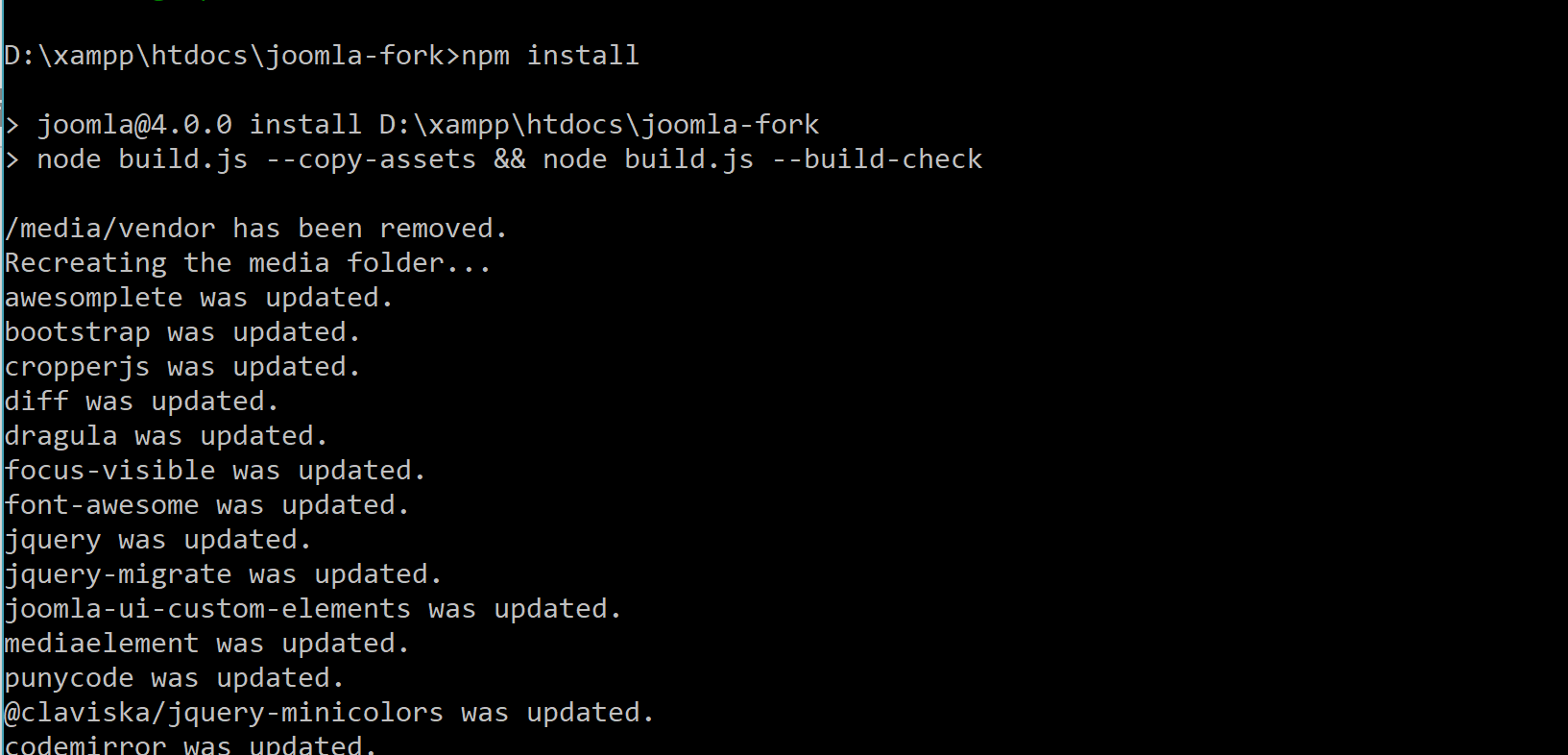
Kommando:npm install
Danach lassen wir von npm das Gesamtpaket fertig stellen.
Dies dauert ebenfalls eine Weile.
Nun ist alles vorbereitet und Joomla kann wie gewohnt installiert werden.
Aber - man muss immer im Hinterkopf haben: Jede Änderung an namespaces, js oder scss verlangt einen erneuten Lauf von npm. Jede Änderung an libraries verlangt einen neuen Lauf von composer. Auch jedes Mal wenn man einen Patch testet, der solche Änderungen beinhaltet, muss das npm ausgeführt werden. Und nach dem Zurücksetzen des Patches natürlich auch. Beim Testen bleibt also am besten das Fenster mit der Eingabeaufforderung offen.
Wo wir früher gesagt haben "Du hast ein Problem? Hast du mal Neustart versucht?"
Sagen wir jetzt "Da stimmt was nicht? Hast du composer & npm versucht?"
Die Joomla Entwickler haben zusätzlich ein paar Skripte für npm bereitgestellt. Ich will sie hier nicht aufführen, sie sind in der Joomla-Dokumentation beschrieben.
Nur eins: Wenn man sicher ist, dass sich nur an css was geändert hat, kann man die Sache mit dem Kommando npm run build:css wesentlich beschleunigen, denn hiermit werden nur die css dateien neu generiert.