Backend-Menü in Stein gemeißelt?
Bei jedem Update bringt Joomla! Verbesserungen und neue Funktionen mit, aber oft kennen sie außer den Entwicklern nur wenige. Ein Beispiel dafür sind individuelle Backend-Menüs. Das Einrichten ist beim ersten Mal nicht wirklich intuitiv, aber wer Kunden ins Backend lassen will oder muss wird davon begeistert sein.Wir haben bei Wicked Software verschiedene Komponenten entwickelt, die als Verwaltungstools teilweise nur im Backend eingesetzt sind oder zu 90% ihre Funktionalität im Backend entfalten. Für diese gibt es keine Frontend-Bearbeitung.
Das bedeutet, die Kunden müssen im Backend arbeiten. Das Menü in der Administration ist eine feste Größe und obwohl man hier auch schon länger einiges gestalten kann, ist es doch ziemlich starr.
Benutzer dürfen trotz Backend-Zugang nur das vorfinden, was für sie freigegeben ist. Es ist ein wenig beliebter Sport der Administratoren, mittels Benutzergruppen und Zugriffsebenen dieses Menü zurechtzustutzen. Trotzdem fühlt sich das Ergebnis nicht immer gut an. Doch nun gibt es eine bessere Lösung:
Individuelles Backend-Menü
Das gibt es seit Version 3.7 – und um ehrlich zu sein – so ganz intuitiv ist das nicht einzusetzen. Aber fantastisch, wenn es erst mal geschafft ist. Daher habe ich mich entschlossen, ein Tutorial draus zu machen.
Das Prinzip ist in Backend und Frontend gleich.
- Erstelle eine Benutzergruppe und ihre Zugriffsebene und weise der Gruppe Benutzer zu.
- Erstelle ein Menü für diese Gruppe
- Erstelle ein Menümodul für dieses Menü und diese Benutzergruppe
- Fülle das Menü mit den gewünschten Menüeinträgen auf Backend-Views
Fertig, alles wie immer. Der Teufel steckt jedoch, wie üblich, im Detail.
Vor allem: Der Administrator muss verstehen wie das ACL in Joomla! funktioniert. Genau wie im Frontend gibt es Zugriffsrechte und Sichtbarkeitsebenen, die zu den Benutzern passen müssen. Wer eine Standardinstallation hat muss sich zum Beispiel mit der Sichtbarkeitsebene "special" besonders auseinandersetzen. Je nachdem welche Benutzergruppen hier definiert sind, werden sonst zu viele oder zu wenig Elemente gezeigt (Modul Administrator - Toolbar).
So soll es werden:

Der Administrator unserer Komponenten soll nach der Anmeldung im Backend dies sehen. Die Komponenten sind direkt mit einem Klick erreichbar, nicht erst als Unterpunkte des Komponenten-Menüs. Auch der Media-Manager soll direkt zugänglich sein.
Schritt für Schritt
Vor Aktionen an Benutzergruppen und Rechten empfiehlt sich immer ein Backup!
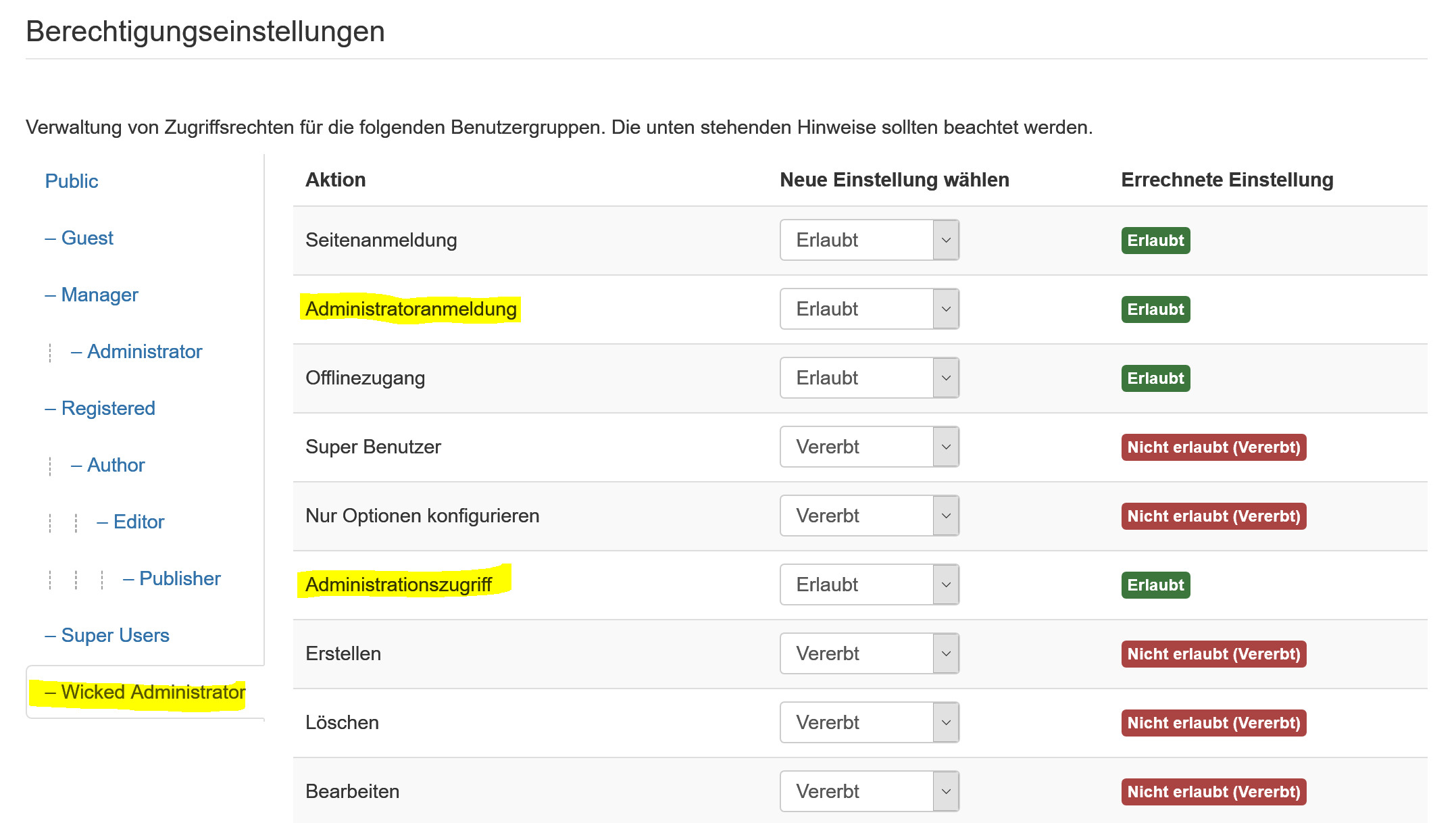
Voraussetzung ist: Es gibt eine Benutzergruppe, hier "Wicked Administrator" (kann direkt unter Public oder Registered liegen), eine Zugriffsebene "Wicked Admin" und ein paar User, die der Gruppe zugeordnet sind. Die Gruppe "Wicked Administrator" hat in der Globalen Konfiguration den "Adminstratorzugang" bekommen.

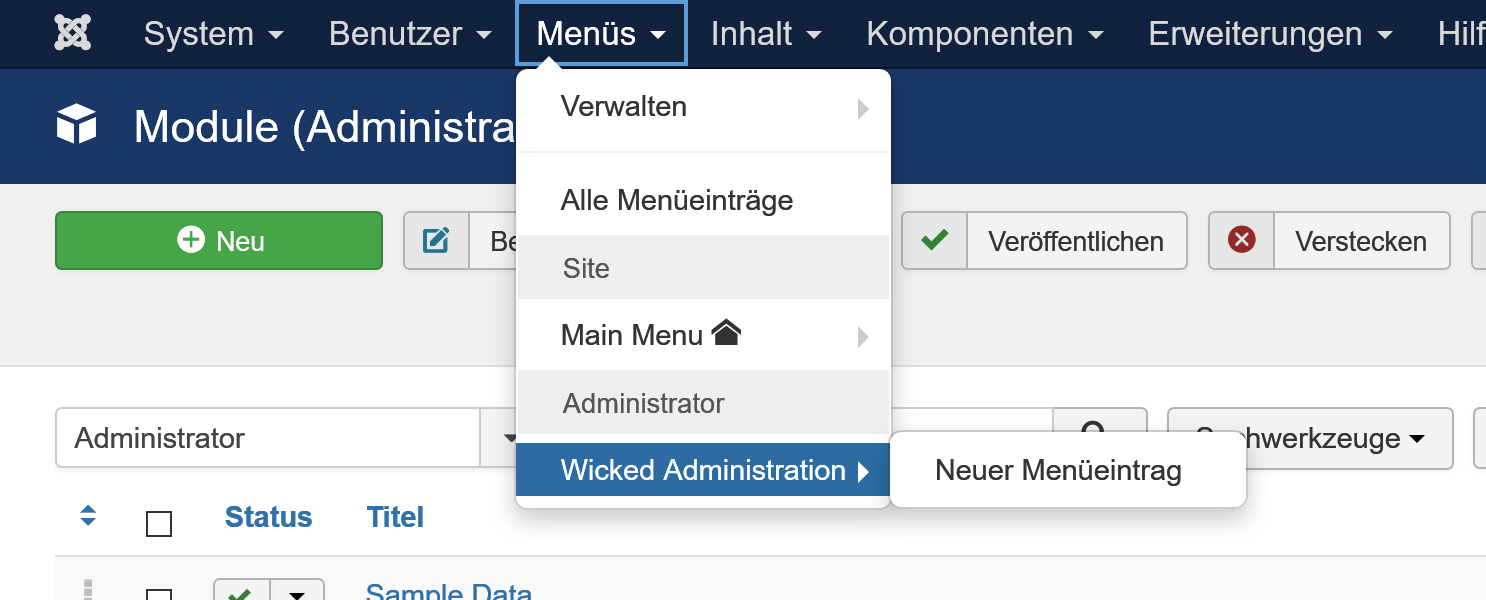
Menü anlegen

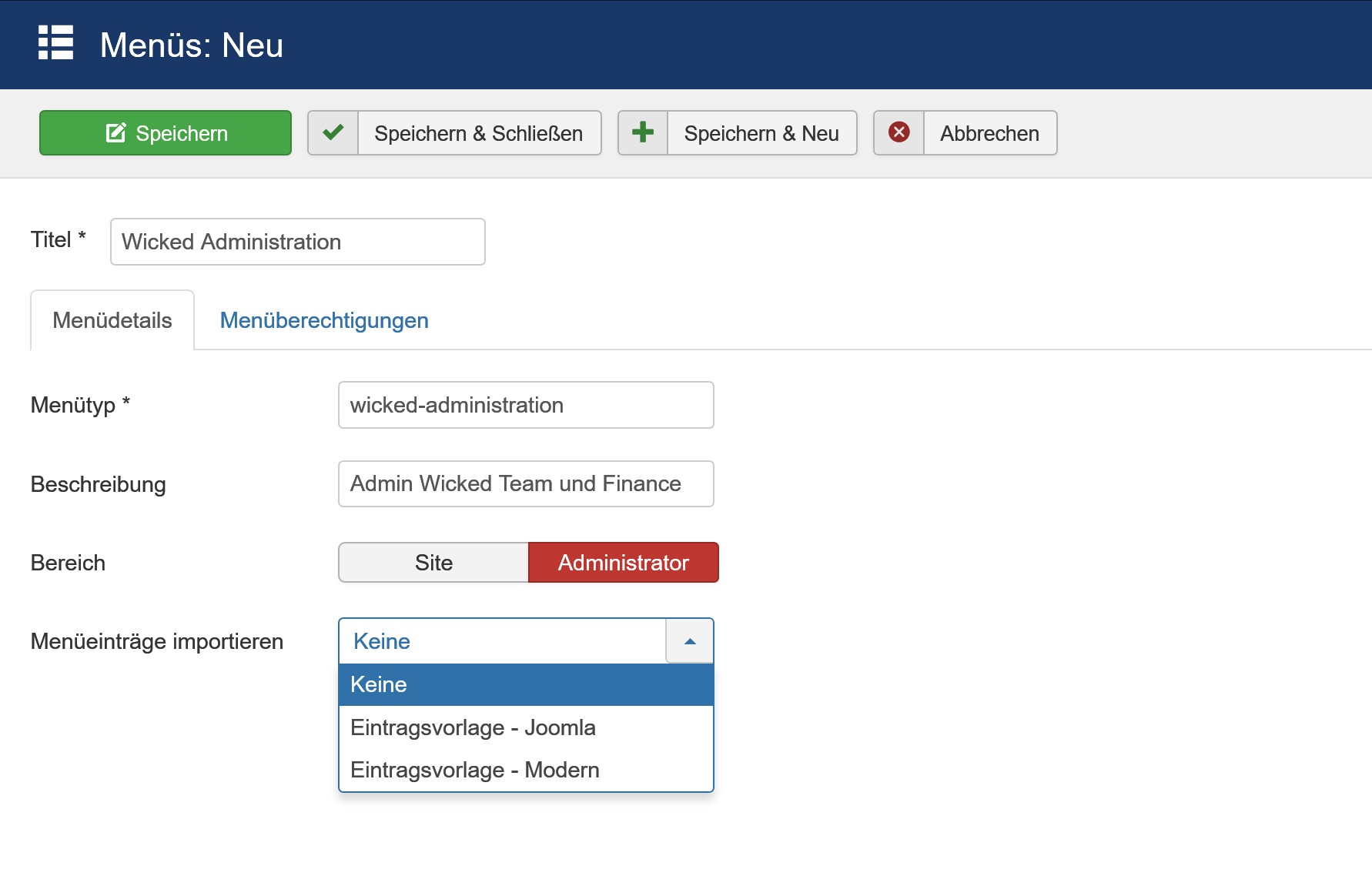
Hier wird ein Menü erzeugt, wie gewohnt, aber mit der Option "Administrator". Damit öffnet sich eine weitere Auswahl: Menüeinträge importieren. Das Exportieren und Importieren von Menüs ist ein anderes Kapitel, das will ich hier nicht behandeln. Hier wird ein nagelneues kleines Menü erstellt.
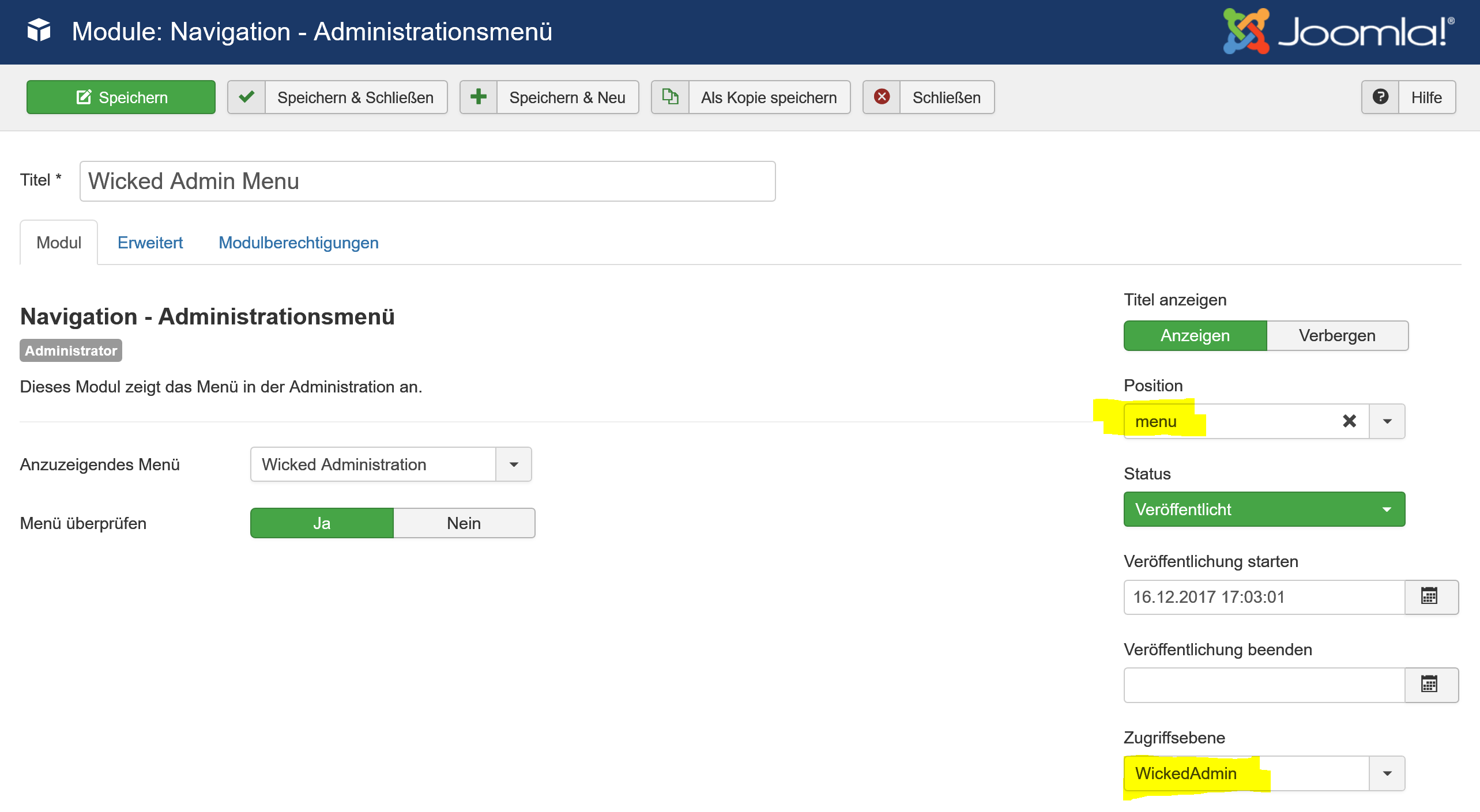
Modul anlegen
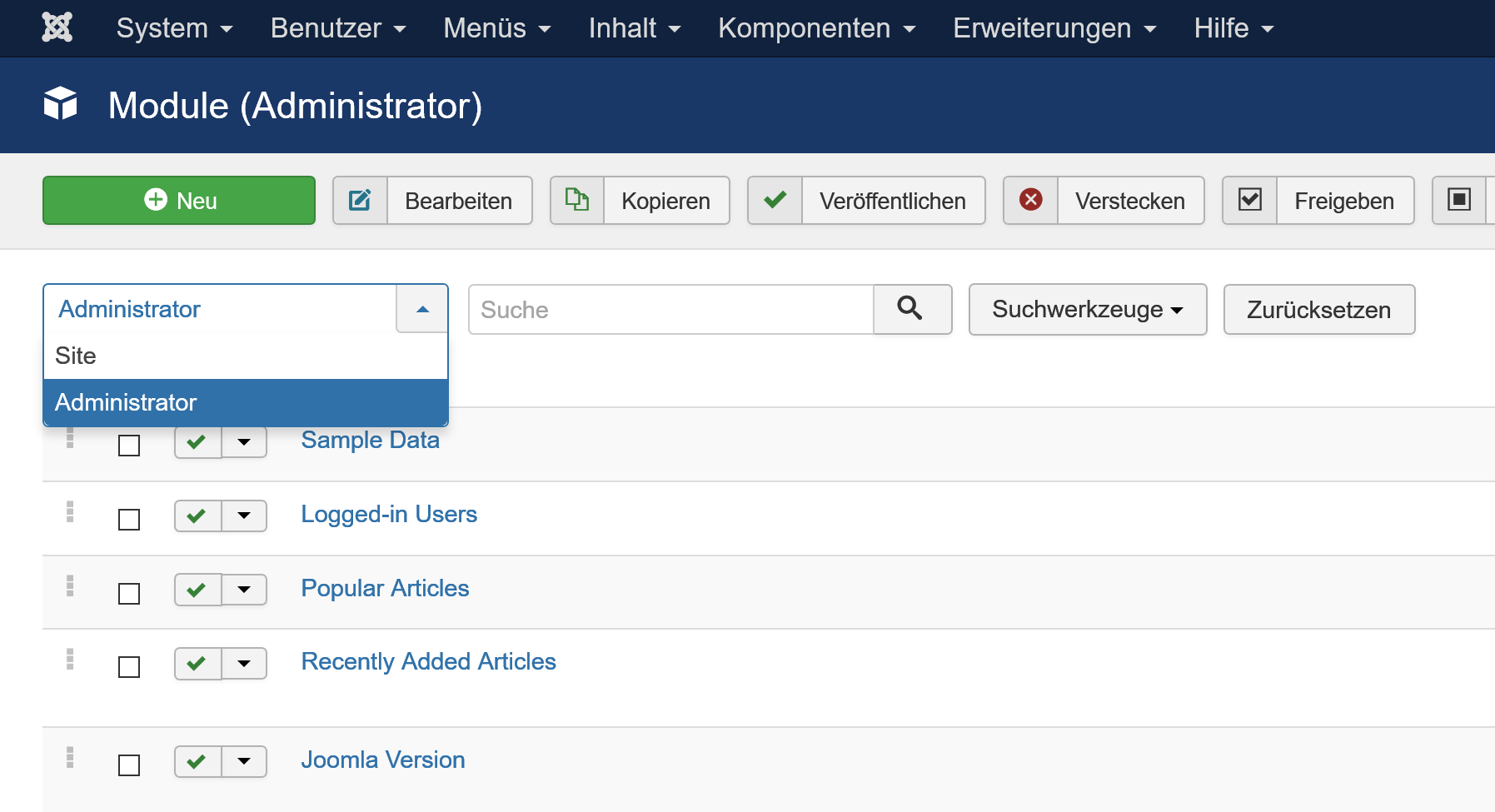
Das neue Menü muss ein Modul haben, also geht es im Modul-Manager weiter. Ganz unauffällig ist hier eine Auswahl platziert, mit der sich zwischen den Backend- und Frontend-Modulen hin-und herschalten lässt.

Das neue Menü kommt auf der Position des normalen Administrationsmenüs (menu). Und hier kommts: Zugriffsebene ist "Wicked-Admin". Hier entscheidet sich, wer das Menü zu Gesicht bekommt.
Im Unterschied zum Frontend gibt es bei diesem Modul keine Menüzuordnung, das Backend-Menü ist immer sichtbar, aber dafür gibt es eine Option "Menü überprüfen".
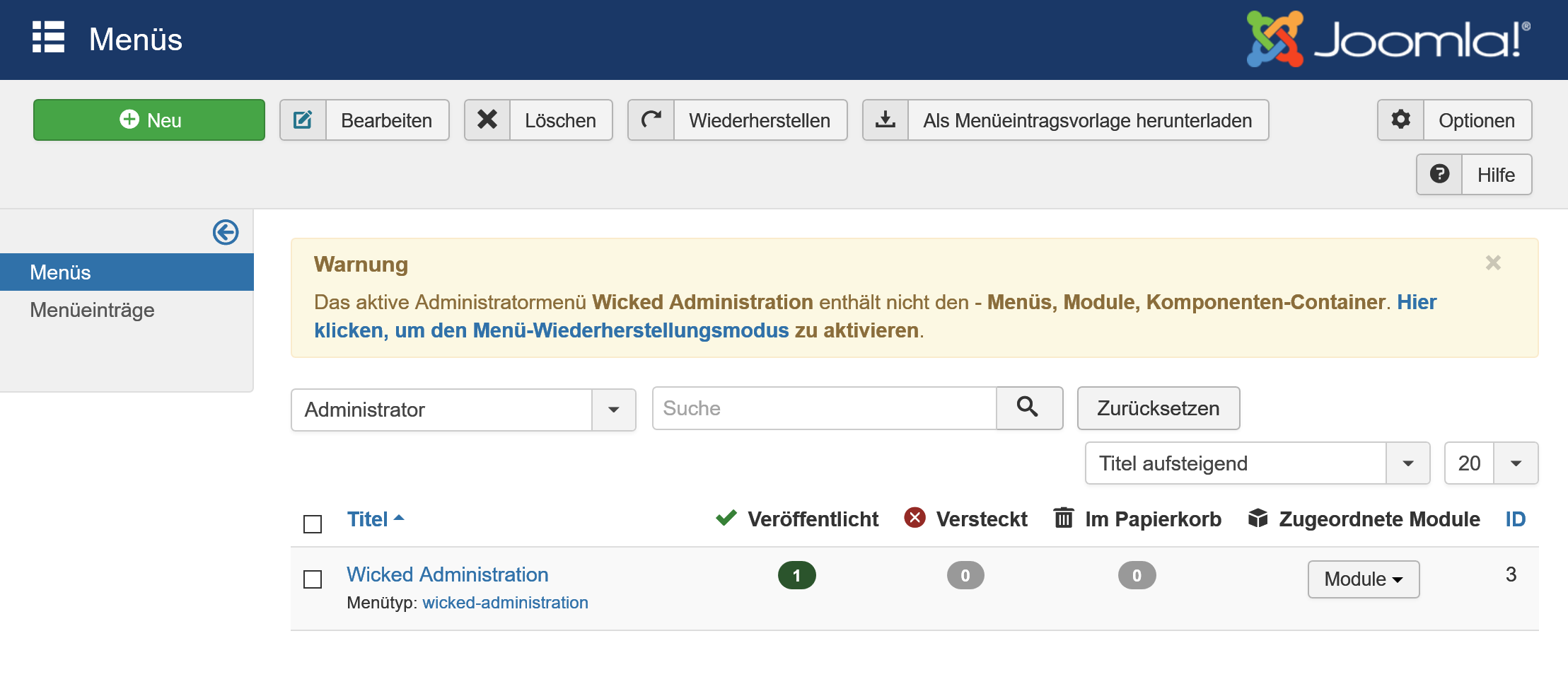
Was das macht? Schauen wir was passiert, wenn wir hier "ja" wählen.

Eine Anwendung, in der Benutzer, Module, Inhalte nicht administrierbar sind kann nicht funktionieren. Daher gibt es eine Warnung und einen Wiederherstellungsmodus, falls ein Menü nicht die wesentlichen Punkte enthält. Das ist der Rettungsanker, wenn sich ein Administrator versehentlich aussperren würde. Wer weiß, was er tut, kann diese Meldung ausschalten, indem er hier bei Überprüfen die Option "nein" wählt.

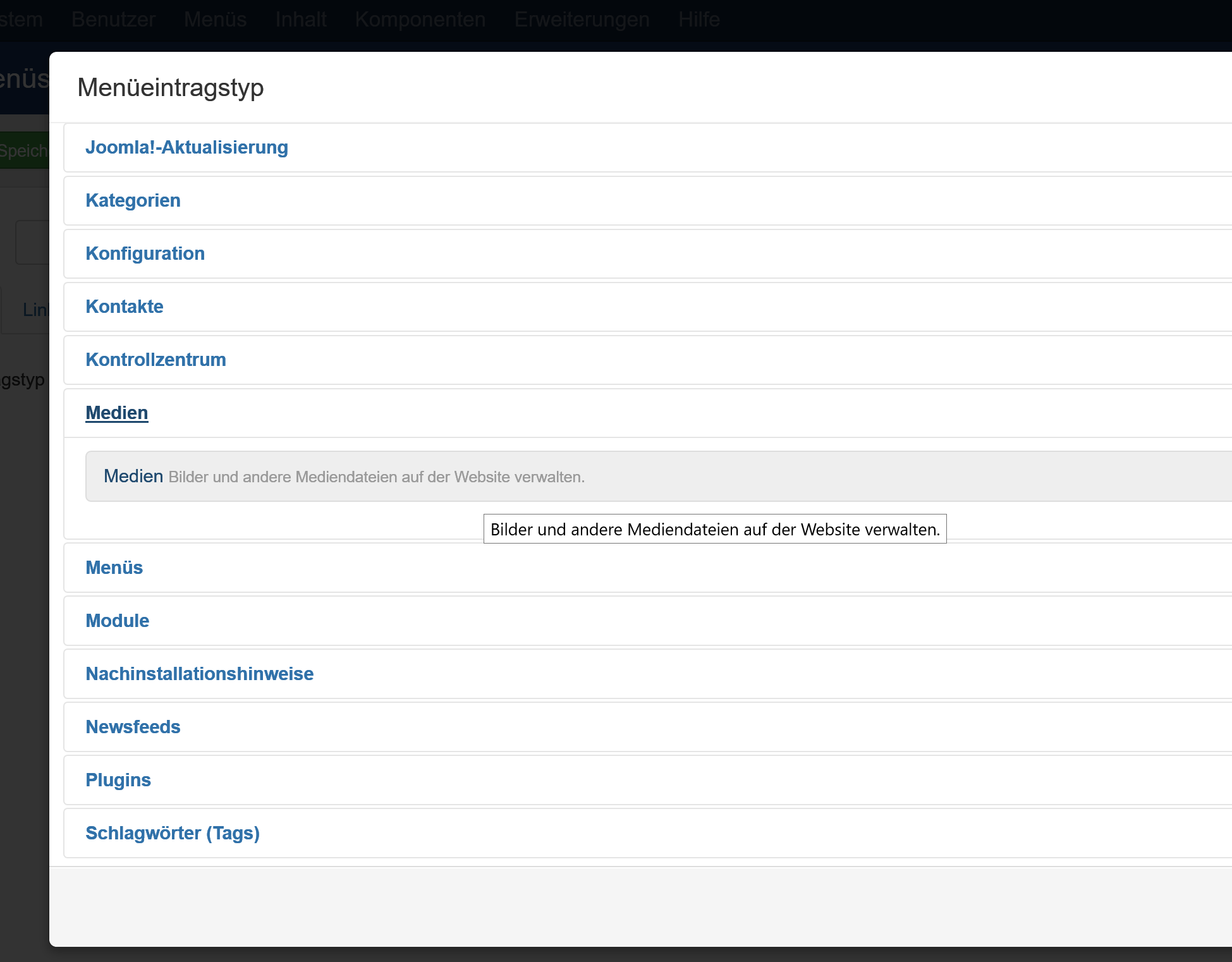
Das Menü füllen

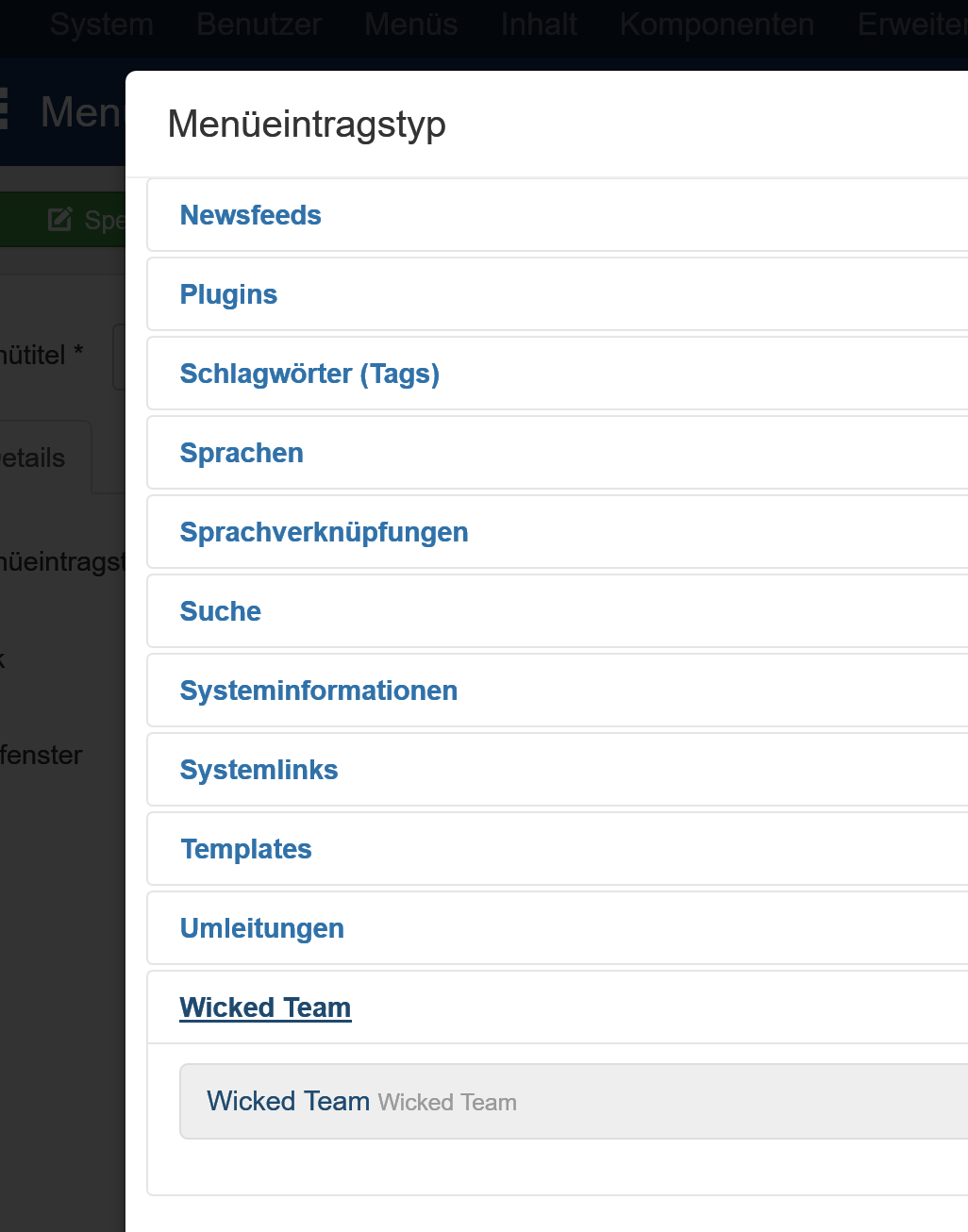
Der Menu-Manager bietet jetzt das neue Menü an. Wie im Frontend kann man nun Menüpunkte definieren. Auch auf die Views eigener Komponenten, vorausgesetzt, diese haben ein XML File für die Menüpunkte.

Die Benutzer bekommen Zugriff auf die Bilder im images-Verzeichnis. Also wähle ich im Menüeintragstyp Medien - Bilderordner aus und nenne dann den Menüpunkt "Bilder", denn das ist für die Zielgruppe einfacher.
Eigene Komponenten im individuellen Menü

Nun soll auch die eigene Komponente als Menüpunkt aufgenommen werden, nicht als Unterpunkt der Komponenten sondern direkt mit einem Klick erreichbar.
Das also ist neu. Bis zur Version 3.7 hat man als Entwickler für Backend Views gewöhnlich keine XML-Files erstellt. Für diesen Zweck ist das aber nötig und genau wie im Frontend steht die Datei im Layout-Verzeichnis. In meinem Fall in administrator/components/com_wickedteam/views/wickedteam/tmpl/default.xml . Die Datei ist denkbar einfach - sie erzeugt nur einen Menüpunkt. Die default.xml für die Einstiegsseite von Wicked Team sieht so aus:
<?xml version="1.0" encoding="utf-8"?> <metadata> <layout title="COM_WICKEDTEAM"> <message> <![CDATA[COM_WICKEDTEAM]]> </message> </layout> </metadata>
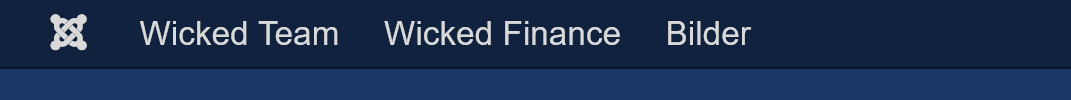
Nochmal dasselbe für die Komponente Wicked Finance und fertig ist das neue Menü.

Hier ist es, das neue Menü in voller Pracht. Jeder Benutzer der Benutzergruppe "Wicked Administrator" bekommt es gleich bei der Anmeldung zu sehen.
Résumé
Ganz ohne ACL geht es auch beim individuellen Menü nicht. Es kann ganz unterschiedliche Konstellationen geben. Aber es ist unvergleichlich einfacher, ein Modul für eine Benutzergruppe sichtbar zu machen als für eine Benutzergruppe viele einzelne Funktionen zu verbieten. Und es ist viel angenehmer, den Benutzern ihre Funktionen unter eigenen aussagekräftigen Namen anzubieten, statt als Unterpunkte eines Komponenten-Menüs.
Bildnachweis: Biergarten Menü: Hanne Kamali, München

