TinyMCE und JCE, so unterschiedlich sind die gar nicht
Nicht jeder weiß es: der JCE basiert auf dem TinyMCE und wurde "nur" in eine Joomla!-Erweiterung gesteckt. Ok, ein, zwei Vereinfachungen sind dazu gekommen, so kann man den JCE komfortabel über eine Komponente konfigurieren, während man beim TinyMCE mit einem Plugin vorlieb nehmen muss...
TinyMCE Grundlagen
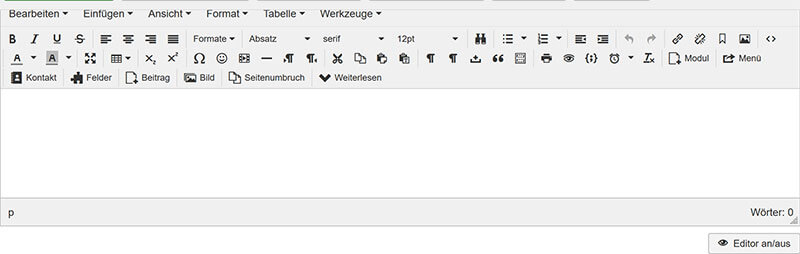
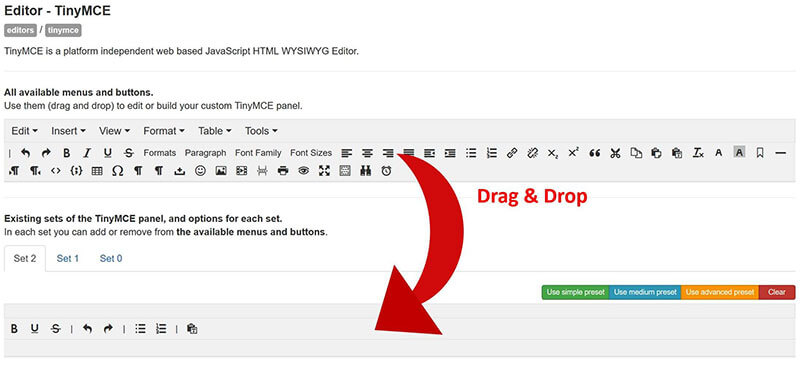
So von sich aus ist der TinyMCE recht unübersichtlich und mit Buttons vollgestopft. Auch sind viele Funktionen vorhanden, die man vielleicht nicht jedem Redakteur zur Verfügung stellen will. Ein Beispiel zeigt folgendes Bild:

Deshalb wollen wir als erstes den Editor konfigurieren und für verschiedene Benutzergruppen unterschiedliche Funktionen bereitstellen. Auch eine saubere Text-Filterung wollen wir implementieren um z.B. zu verhindern, dass ein externer Autor JavaScript einfügen darf.
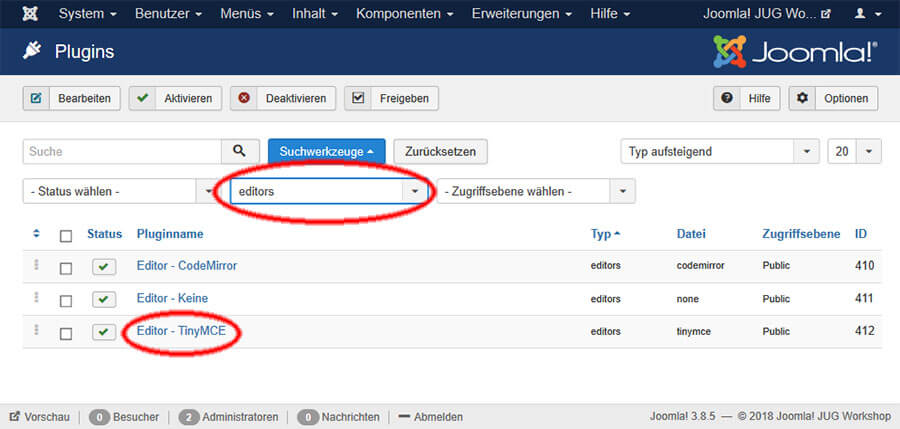
Editoren in Joomla! haben eins gemein: sie sind alle mindestens ein Plugin (ein sogenanntes Editor-Plugin). Da ist der TinyMCE keine Ausnahme. Das bedeutet, um den Editor konfigurieren zu können, führt unser Weg in die Plugin-Verwaltung. Hier können wir mit den "Suchwerkzeuge" nach dem Typ "editors" filtern um unseren TinyMCE zu finden.

Ein Klick auf den Titel "Editor - TinyMCE" öffnet die Konfiguration des Editor-Plugins. Hier werden wir nun den Editor nach unseren Bedürfnissen anpassen. Als erstes fallen da die drei Reiter "Voreinstellung 0" bis "Voreinstellung 2".

TinyMCE Voreinstellungen
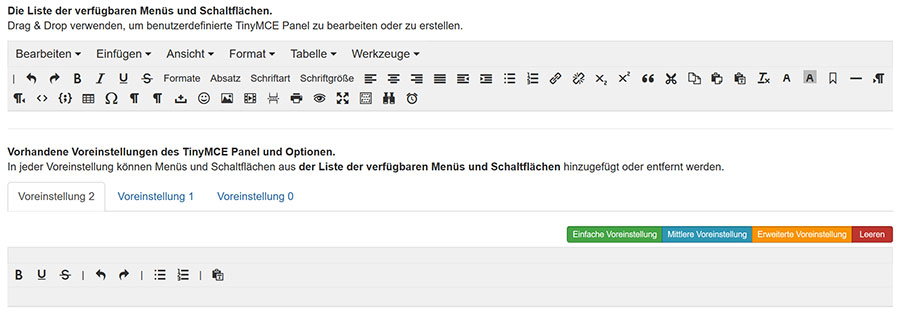
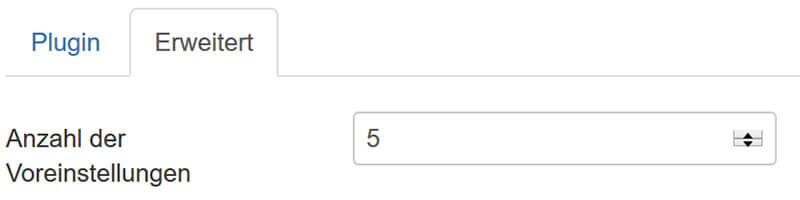
Diese Reiter sind unsere verschiedenen Instanzen des Editors, die wir konfigurieren und dann (das ist das Besondere) an verschiedene Zugriffsebenen binden können. Das heißt, je nach Berechtigung des Nutzers können wir ihm mehr oder weniger Optionen anbieten. Unter dem Reiter "Erweitert" lassen sich bei Bedarf weitere "Voreinstellungen" aktivieren. Einmal speichern und schon erscheinen sie.

Mit diesem Wissen können wir nun damit beginnen unsere Editoren mit Buttons zu befüllen und den verschiedenen Zugriffsebenen zuweisen. Das passiert durch Drag&Drop. Alle benötigten Buttons von den verfügbaren Buttons (oben) nach unten in den Editor ziehen. Um Buttons zu entfernen zieht man sie einfach heraus.
Mit den bunten Buttons (grün, blau, gelb) können Voreinstellungen komplett eingefügt werden. Das erspart beim Neuanlegen eines Editors das aufwändige Zuweisen der Buttons.

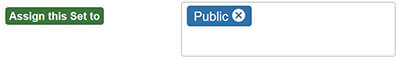
Wenn alle gewünschten Buttons ausgewählt sind kann nun im nächsten Schritt die Zugriffsebenen gewählt werden, damit die entsprechenden Nutzer Zugriff auf diese Editor-Instanz erhalten.

TinyMCE konfigurieren
Nun geht es an die tatsächliche Konfiguration. Hier profitieren wir wieder von den verschiedenen Tabs: jede Konfiguration kann für jede Benutzergruppe individuell eingestellt werden (Nachteil: jede Konfiguration muss für jede Benutzergruppe individuell eingestellt werden). In diesem Beitrag will ich auf die wichtigsten Einstellungen eingehen.
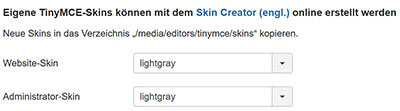
Eine schöne Option ist die Möglichkeit, den Editor mit einem sogenannten "Skin" (fast) beliebig optisch anpassen zu können. Hierfür kann der von TinyMCE bereitgestellte "Skin Creator" verwendet werden oder man lädt sich einen existierenden Skin herunter. Der Skin muss einfach in "/media/editors/tinymce/skins" kopiert werden und steht dann in den Pluginparametern zur Auswahl.

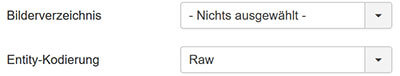
Weiter gehts mit Bilderupload. Normalerweise fügt der Redakteur Bilder über den Joomla! Media-Mananger in Joomla! Artikel ein. Den Schritt über den Media-Mananger kann man aber umgehen, indem die Option "Drag & Drop für Bilder" aktiviert wird. Nun einen Ordner festgelegt, wo diese Bilder hingeladen werden und schon können Autoren durch einfaches "Drag & Drop" Bilder in Artikel einfügen. Wichtig hierbei zu beachten ist: das Drag & Drop schlägt fehl, wenn schon ein Bild mit gleichem Dateinamen in dem Ordner existiert.

Eine weitere praktische Option ist "Template-CSS-Klassen". Man kann, wenn aktiv, in seinen Editor eine "css/editor.css" ablegen, die dann im Editor geladen wird. Somit kann z.B. schon während der Texteingabe das spätere Aussehen des Textes auf der Homepage simuliert werden. Kurz: der Autor sieht schon im Editor, wie der eingegebene Text später auf der Homepage aussehen wird. Eine Option darunter ("Eigene CSS-Klassendatei") kann auch ein alternativer Dateiname zu "editor.css" angegeben werden, der genutzt wird oder sogar eine externe CSS Datei.

Eine, wie ich finde, wichtige Einstellung ist "Joomla!-Textfilter benutzen". Diese Option sollte meiner Meinung nach immer auf "Ja" stehen. TinyMCE bringt eine eigene Validierung mit, die den HTML-Code bereinigt. So wird potenziell gefährlicher Code vor dem Speichern entfernt, z.B. Iframes oder Flash-Applets und Javascripts. An sich ja eine gute Sache, nur macht Joomla! nach dem Speichern genau das selbe und wenn man im Editor nicht genau die gleichen Einstellungen wie in Joomla! hat, kommt es zu einer Inkonsistenz. Stellt man die Option auf "Ja" wird automatisch im Hintergrund der Filter von Joomla! für den TinyMCE umgerechnet und angewendet.

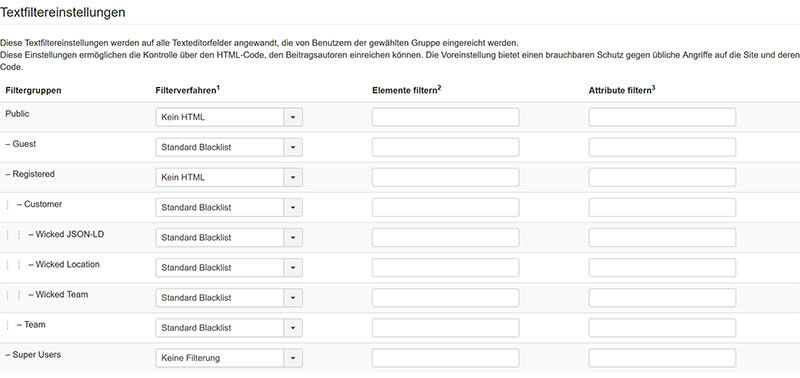
Nun stellt sich die Frage: wo kann man denn diesen Filter in Joomla! definieren? Das ist recht einfach: im Backend unter System => Konfiguration gibt es einen Reiter "Textfilter". Hier kann nun für jede Benutzergruppe individuell ein Filter definiert werden.

Die weiteren Einstellungen sollten eigentlich selbsterklärend sein, deshalb springen wir direkt zur letzten: "eigene Plugins" bzw. "eigene Buttons". Mit diesen zwei Textfeldern ist es möglich, zusätzliche Funktionen in den TinyMCE-Editor zu integrieren.

Als Beispiel bietet sich z.B. eine verbesserte Medienverwaltung an. Hier hat der JCE noch die Nase vorn, aber mit dem kostenlosen Addon RESPONSIVE filemanager kann diese Funktionalität auch implementiert werden. Wie, das kommt im zweiten Teil.

