Zielsetzung - öffentliches Autorenprofil
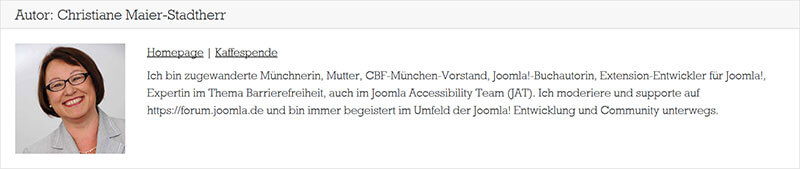
Im Prinzip ist das Ziel recht einfach: wir wollen eine Autorenbox mit dem Namen, einem Bild, einem "About me"-Text und einen Homepagelink unter jedem Beitrag eines Blogs haben. Diese Felder sollen alle im Backend beim User pflegbar sein. Die Autorenbox soll dann nur bei gewählten Kategorien sichtbar sein aber optional auch bei einzelnen Beiträgen komplett deaktivierbar. Am Ende soll das ganze in etwa so aussehen:

Los gehts
Zu allererst wollen wir die Felder für die Autoreninformationen anlegen.
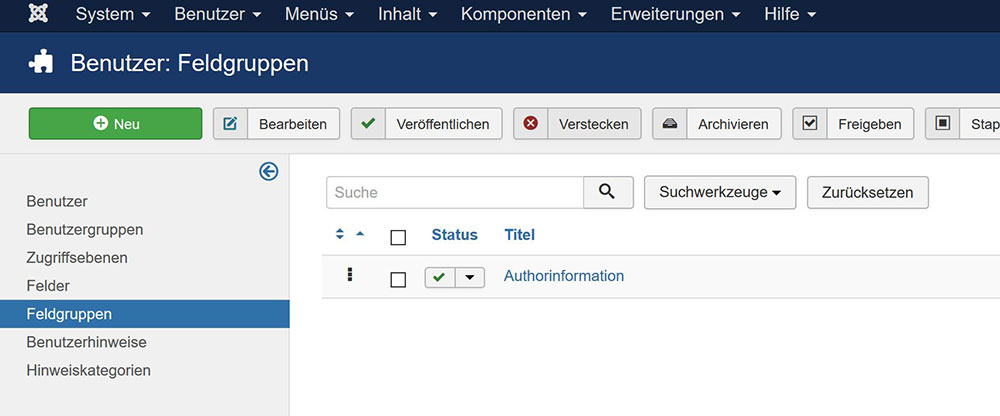
Der Name und die E-Mail Adresse sind schon vorhanden, was wir noch brauchen ist eine Bildauswahl, ein "About me"-Textfeld und ein Homepage-Feld. Dazu gehen wir in die Administration von Joomla! zur Benutzerverwaltung und erstellen uns als erstes eine neue Feldgruppe "Autoreninformationen".

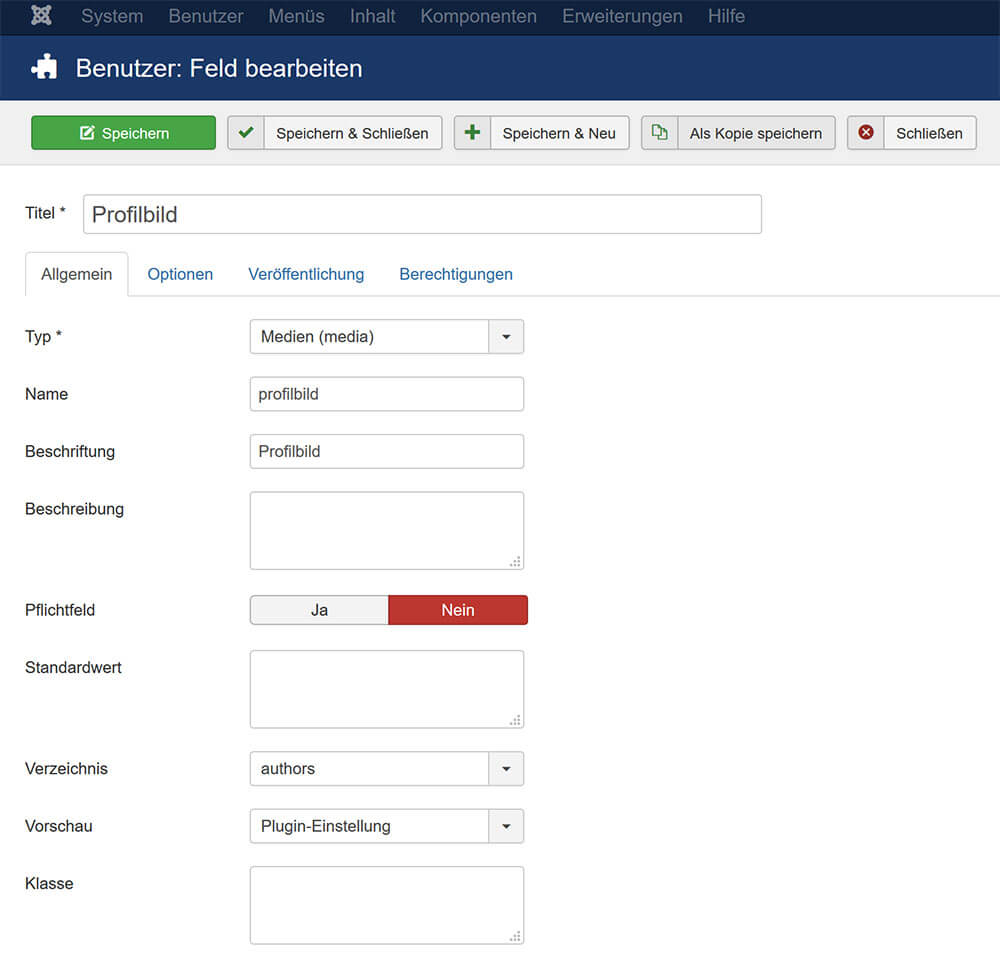
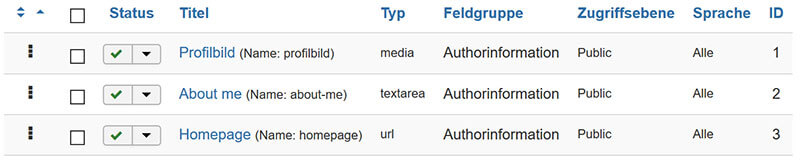
Als nächstes kommen wir nun zu den Feldern selbst. Hier legen wir ein Feld des Types "Media" an und nennen es "Profilbild". Optional kann das Startverzeichnis für die Auswahl gewählt werden.

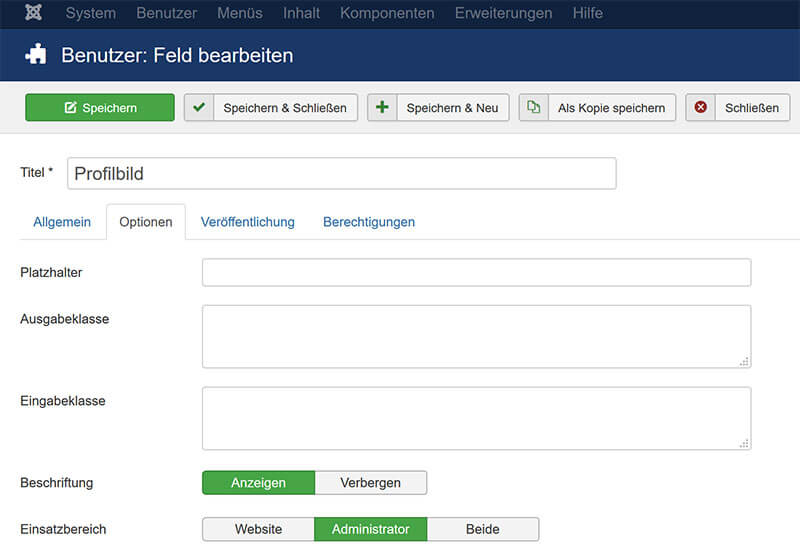
Da wahrscheinlich nicht jeder Nutzer ein Autor ist und/oder die Felder nicht völlig frei befüllt werden sollen, haben wir in unserem Blog die zusätzlichen Felder nur für die Administration freigegeben. Aber das ist Geschmackssache.

In der gleichen Weise wird das "About me"- (Typ: Textbereich) und "Homepage"-Feld (Typ: URL) angelegt. Somit haben wir für den Nutzer drei neue Profilfelder angelegt, die (falls so eingestellt) nur vom Administrator befüllt werden können, aber im Frontend ausgegeben werden. Dazu kommen wir nun.

Ausgabe in einem Artikel
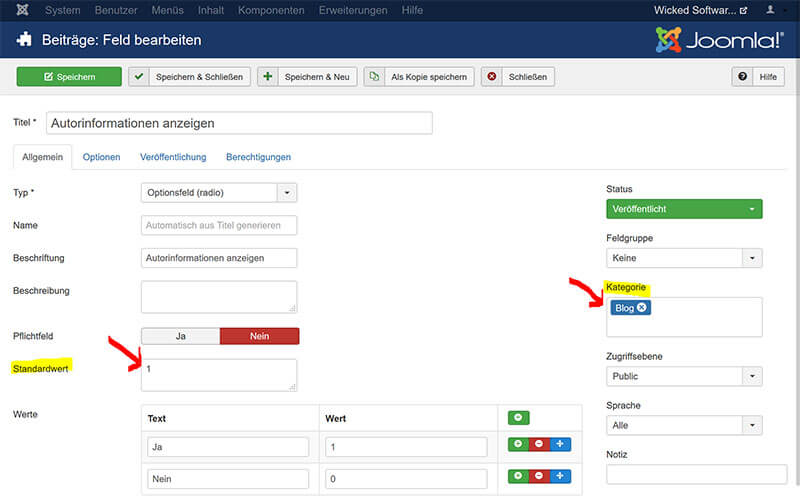
Bevor es richtig los geht, wollen wir noch einen kleinen Kniff in die Artikelverwaltung einbauen. Eine Joomla!-Seite beinhaltet in der Regel mehr als nur einen Blog (in Deutschland zumindest noch ein Impressum). Deshalb macht es wenig Sinn, pauschal bei jedem Beitrag die Autoreninformationen auszugeben. Um entscheiden zu können, ob wir diese Informationen in Artikel X ausgeben lassen oder nicht, benötigt es somit einen Schalter. Wie so ein Schalter angelegt wird, erfährst du in dem Beitrag Modul im Beitrag per Optionsfeld an- und ausschalten. Der Name der Feldgruppe und des Feldes selbst kann frei gewählt werden. Nur die ID muss, wie im Beitrag geschrieben, notiert werden. Die benötigen wir gleich.
Nun zum Kniff: zum einen setzen wir den "Standardwert" des Feldes auf "1", sodass prinzipiell immer die Autoreninformation angezeigt wird, außer wir deaktivieren es explizit. Zum anderen wählen wir auf der rechten Seite die Kategorien aus, die als Blog überhaupt in Frage kommen, sodass in anderen Kategorien die Autorenbox nicht erscheint.

Override
Und nun geht es zur tatsächlichen Ausgabe im Frontend. Wie wahrscheinlich schon vermutet, benötigen wir als erstes ein Override der Artikelansicht. Falls du nicht weißt, wie das mit wenigen Klicks in Joomla! funktioniert, verweise ich dich wieder auf den Beitrag Modul im Beitrag per Optionsfeld an- und ausschalten. Hier wird das Schritt für Schritt erklärt.
Nun gibt es viele Möglichkeiten, die Autorenbox zu platzieren. Falls das Template es unterstützt, könnte man ein Bootstrap-Modal verwenden oder das ganze einfach per Collapse auf und zuklappbar machen. Wir entscheiden uns hier für eine einfache Box (eine Überschrift und ein DIV), die dann individuell per CSS gestylt werden können. Das ganze soll direkt nach dem Artikel angezeigt werden. Dazu suchen wir folgende Stelle in unserem angelegten Override:
<?php echo $this->item->event->afterDisplayContent; ?>
Direkt danach kommt nun unsere Box. Zuerst überprüfen wir, ob die Box für diesen Artikel überhaupt aktiv ist. Hier kommt nun der Standardwert und die Kategorie zu tragen. Befinden wir uns in einer anderen Kategorie oder ist die Auswahloption im Artikel selbst deaktiviert, wird die Box nicht angezeigt. Der Code für die Abfrage sieht folgendermaßen aus, wobei du die Zahl mit der gemerkten ID deines Artikelfeldes ersetzen musst (s.o.).
<?php if (!empty($this->item->jcfields[4]->rawvalue)) : ?>
<!-- Hier kommt die Ausgabe der Box hin -->
<?php endif; ?>
Nun geht es an die Profilfelder. Hier haben wir ein kleines "Problem": Wir befinden und in einem Artikel und die Felder sind User Felder, sie hängen an einem User dran. Glücklicherweise kann man die Felder nachladen. Zuerst benötigen wir das User-Objekt des Autors. Dieses bekommen wir über Factory::getUser($id);; in dem Fall die user_id des Autors:
<?php
$author = Joomla\CMS\Factory::getUser($this->item->created_by);
// Enthält alle aktiven Custom Fields des Autors
$userfields = FieldsHelper::getFields('com_users.user', $author);
Hier gibt es wiedermal eine kleine Krücke: die Felder sind alle in einem unsortierten Array enthalten, damit gibt es keinen Zugriff über eine eindeutige ID. Das wollen wir ändern, indem wir die Struktur der Felder ein bisschen umbauen:
$fields = [];
foreach ($userfields as $field)
{
$fields[$field->id] = $field;
}
Genug der Vorbereitung, nun geht es an die tatsächliche Ausgabe. Hierbei werden wir die Bootstrap 2 Struktur nutzen, die bei Joomla! von Hause aus dabei ist. Falls du ein Template mit eigenem Framework nutzt, müssen die Klassen entsprechend abgeändert werden. Wie schon oben erfolgt hier auch wieder der Zugriff auf die Felder über die entsprechende Feld-ID.
<!-- Ausgabe des Autorennamens -->
<div class="row-fluid">
<div class="span12">
Autor: <?php echo $this->escape($this->item->author); ?>
</div>
</div>
Für das Bild gibt es nun viele Möglichkeiten. Wir können ganz normal das Custom Field nutzen (das erste "if"). Als Alternative könnte man die Profilbilder an einen bestimmten Platz in der Ordnerstruktur hinlegen und diese Aufrufen. Last but not least könnte man einen Dienst wie Gravatar nutzen. Ich werde hier im Beispiel alle drei Ideen aufzeigen...es empfiehlt sich aber Methode 1.
<?php
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\Filesystem\Path;
?>
<div class="row-fluid">
<!-- Ausgabe des Bildes -->
<div class="span3">
<?php
// Custom Field
if (strlen(trim($fields[1]->value))) :
$url = $fields[1]->value;
// Dateipfad (images/authors/xxx.jpg mit xx => ID des Autors)
else :
$url = 'images/authors/' . (int) $this->item->created_by . '.jpg';
endif;
// Pfad säubern
Path::check(JPATH_ROOT . '/' . $url);
// Fallback auf Gravatar
if (!is_file(JPATH_ROOT . '/' . $url)) :
$url = 'https://www.gravatar.com/avatar/' . md5($author->email);
endif;
// Bild ausgeben
echo HTMLHelper::_('image', $url, $this->escape($this->item->author), ['class' => 'img-responsive']);
?>
</div>
<!-- Ausgabe des Homepage + Beschreibung -->
<div class="span9">
<?php if (strlen(trim($fields[3]->value))) : ?>
<?php echo HTMLHelper::_('link', $fields[3]->value, 'Homepage', ['target' => '_blank']); ?>
<br>
<?php endif; ?>
<?php if (strlen(trim($fields[2]->value))) : ?>
<p><?php echo nl2br($this->escape($this->escape($fields[2]->value))); ?></p>
<?php endif; ?>
</div>
</div>
Gesamter Code
Somit haben wir ein Autorenprofil, das in Artikeln von verschiedenen Kategorien angezeigt wird und im Backend ein- und ausschaltbar ist. Hier nochmal der gesamte Code in einer Box:
<?php
use Joomla\CMS\HTML\HTMLHelper;
use Joomla\Filesystem\Path;
$author = Joomla\CMS\Factory::getUser($this->item->created_by);
// Enthält alle aktiven Custom Fields des Autors
$userfields = FieldsHelper::getFields('com_users.user', $author);
// Felder aufbereiten
$fields = [];
foreach ($userfields as $field)
{
$fields[$field->id] = $field;
}
?>
<!-- Ausgabe des Autorennamens -->
<div class="row-fluid">
<div class="span12">
Autor: <?php echo $this->escape($this->item->author); ?>
</div>
</div>
<div class="row-fluid">
<!-- Ausgabe des Bildes -->
<div class="span3">
<?php
// Custom Field
if (strlen(trim($fields[1]->value))) :
$url = $fields[1]->value;
// Dateipfad (images/authors/xxx.jpg mit xx => ID des Autors)
else :
$url = 'images/authors/' . (int) $this->item->created_by . '.jpg';
endif;
// Pfad säubern
Path::check(JPATH_ROOT . '/' . $url);
// Fallback auf Gravatar
if (!is_file(JPATH_ROOT . '/' . $url)) :
$url = 'https://www.gravatar.com/avatar/' . md5($user->email);
endif;
// Bild ausgeben
echo HTMLHelper::_('image', $url, $this->escape($this->item->author), ['class' => 'img-responsive']);
?>
</div>
<!-- Ausgabe des Homepage + Beschreibung -->
<div class="span9">
<?php if (strlen(trim($fields[3]->value))) : ?>
<?php echo HTMLHelper::_('link', $fields[3]->value, 'Homepage', ['target' => '_blank']); ?>
<br>
<?php endif; ?>
<?php if (strlen(trim($fields[2]->value))) : ?>
<p><?php echo nl2br($this->escape($fields[2]->value)); ?></p>
<?php endif; ?>
</div>
</div>
Nachtrag
Für die Kaffeekasse gibt es von PayPal die Seite paypal.me. Hier kann man sich kostenlos (vorausgesetzt man hat einen PayPal-Account) eine Spendenoberfläche bauen, die man dann verlinken kann. Das wäre einfach ein weiteres Feld vom Typ "URL".

